CASE STUDY
Redesigning the Bethesda Game Launcher
Bethesda / Zenimax • Created 2018-2021


LEAD DESIGNER
UX / UI
UX WRITING
AGILE
FUNCTIONAL SPECS
DESIGN SYSTEMS
CONTENT STRATEGY
USER TESTING/RESEARCH
WORKSHOPS
ENGINEERING SYNC
DESIGN QA
Worked as a single Lead Designer within the BNET Team along side 6-8 FE/BE Engineers, 2 QAs, 1 Project Manager and 1 Product Owner.
The Challenge

Bethesda (aka Zenimax) had a native PC gaming platform that was about 2 years old with only 3-4 games out of the 20+ games in their portfolio. The platform design was limiting its ability to scale the game library and provide more content for each game which currently was only able to show a short description and basic game playing requirements.
MANUAL DEPLOYMENT
Adding a new game was manually performed by engineering which resulted in 2-3 months to deploy.
LACKING FEATURES & ADOPTION
User features were limited to installment and gameplay, with no features to purchase, configure user settings, manage downloads and so much more.
NO GAME STUDIO MANAGEMENT
They had no CMS or admin-facing application to rapidly facilitate game studios to deploy new games or game updates.
NOT ABLE TO COMPETE
Bethesda Launcher did not have any parity features to its competition such as EA, Steam, and Battlenet – receiving poor user reception and adoption.
The Approach
The client had less than 8 months to redesign an MVP platform that was roughly about 10-12x the size of it's previous design. Needed to think "lean".
Partner with client to help prioritize a product and feature strategy.
Create personas and an experience map to lay the foundation for identifying a roadmap for a redesign.
Create a design system to support rapid scalability and support engineering's efforts to convert a Riot framework to a React framework.
Map out a new info-architecture to support a heavy list of new features and design a user navigation flow that would align with best practices.
User test wireframe prototypes to rapidly validate non-parity features unknown to our user-base.
Create a content strategy to support a user-friendly experience and support content models introduced in a new CMS using Contentful for 10+ languages.
Design a visual UI that is exciting, responsive, scalable and supports the brand of Bethesda as well as the individual brand of each game property.
Collaborate closely with the engineering team to determine feasibility, create accurate styles and components, and course-correct conflicts with optimal design integrity.
Exploring Through Wires
These wireframes shown below attempt to explore a variety of user flows and content strategies. While our efforts were not to design a Game Launcher application that had competitive new features, we were only attempting to design an application that matched our competition. You could say, we needed a baseline MVP before going further.


Design System
When first consulting with Bethesda, design systems were not yet in place but definitely supported by their team to introduce them. To successfully communicate both UI and design specifications with engineers, this custom design system was created to support effective delivery and communication throughout the product team. It was not based on an existing UI Framework. I would often communicate to my engineering team that this document superseded any individual designs delivered.
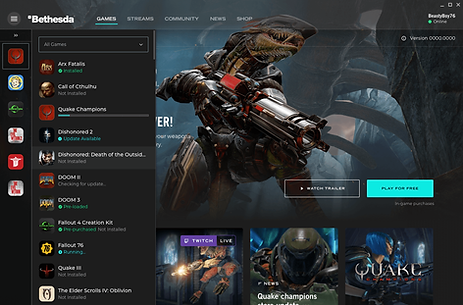
Visual & Interactions
The approach to the visual design was taking careful consideration of both Bethesda's existing brand style guidelines and adjusting for a truly native PC experience, while creating a new design system from the ground-up. The designs below are a very small sample of the entire experience.
Login


Gamepage

Game Drawer

Install Progress

Install Game Modal

Settings Modal

Options Menu States

Dialog Samples







